

NEWS/BLOG
ニュース・ブログ


NEWS/BLOG
ニュース・ブログ
2018.11.02 社内イベント 本社
専門学校HALのインターンシップ
こんにちは。本社の外山です。
本年度も専門学校HALのインターンシップを実施ししました。
今回はゲーム学科2名、高度情報処理学科2名の計4名の学生に約一ヵ月間、弊社の業務を体験していただきました。

カリキュラムとしては、はじめの約一週間はシステム開発のプロセスについて勉強し、実際に設計書やプログラミング、テストを体験していただきました。
二週目以降は実業務の体験です、現在開発しているシステムの一部を社員の指示に従い構築しする作業です。
一つ例を挙げると、お客様でシステムのクロスプラットフォーム化のご依頼があり、仮想OSにCentOSをインストールして環境を作成する作業をお願いしました。学生さんは仮想OSを利用したこともないですし初めてのことばかりで凄い戸惑っていました。
彼らにとっては大変だったと思いますが仕事でつまずくことはよくあることです。そういった大変さも含め体験することが本当の意味で就業体験できたのだと私は思います。

最終日の翌週に、インターンシップを終了した学生さん達と打ち上げをしました。



いっぱい食べて、最後にインターンシップの感想をいただきました。
ベネフィットに入社したいと言っていた学生さんもいますので、一緒に働くことが出来るといいですね~
ベネフィットでインターンシップを希望の学生さんは問い合わせよりお問い合わせください。
(インターンシップの受け入れは名古屋本社に限ります)
2018.10.27 研修・勉強会
社内勉強会jQuery編
こんにちは!ベネフィット本社の外山です。
今回はjQueryの勉強会の模様をお届けします。

jQueryを簡単に説明するとJavaScriptをより扱いやすくしたライブラリになります。
JavaScriptだけで作成すると複雑なプログラムも、jQueryを使用すると少ない記述で実現できてしまいます。
例えばクリックして文字を変更するプログラムをjavascript単体で作成した場合と、jQueryを利用した場合では以下のような違いがあります。
| javascriptの場合 |
|
<script type="text/javascript"> document.getElementById("text-button").onclick = function() { document.getElementById("text-button").innerHTML = "クリックされました"; }; </script> <div id="text-button">サンプル</div> |
| jQeryの場合 |
|
<script type="text/javascript"> }); </script> <div id="text-button">サンプル</div> |
とても便利なライブラリなので習得しておいて損はありません。これを機会に習得しましょう。
以下は勉強会の様子です。
技術情報の試験前ということもあり、参加者は少なめでしたが、前回のjavascriptから
参加してくれていた社員もいてjQueryの便利さを実感してもらいました。


まずはjQueryの実装の仕方から説明し、具体的な使い方についてはサンプルを用いて実際にプログラミングを行ってもらいました。
要素の指定の方法がHTMLやCSSについての知識も必要で少し苦労していましたがなんとかなりましたね。(^^)/


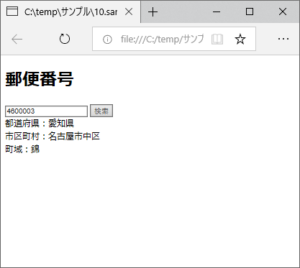
最後にAjaxを用いて郵便番号から住所を取得するプログラムのサンプルを実行してもらいました。外部のWebAPIを使うことで簡単に住所を取得できることに感動し、今回の勉強は終了しました。

4回に渡り実施してきた25期の勉強会も今回のjQueryをもって無事終了となりました。
技術教育プロジェクトや講師を進んで行ってくれた多くの方々へ感謝致します。
ありがとうございました~~
2018.09.18 研修・勉強会
社内勉強会 JavaScript編
こんにちは!ベネフィット本社の白木です!
今回はJavaScript勉強会の模様をご紹介します!

まずJavaScriptとはなにか?ですが、Webページのあらゆるところで使われています。
入力チェックや、ボタンを押したときに処理を実行するなどが代表的ですね。
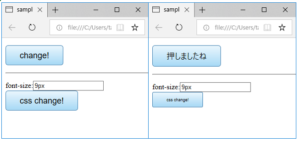
例えば下の画面は、ボタンを押したら右の画面のようにボタンの文字やサイズを変えています。

JavaScriptは地球上で最も広く使われているプログラミング言語とも言われているようですよ。
ぜひ使いこなして、便利なWebページを提供していきましょう!
それでは、勉強会の様子を見てみましょう~
今回も約2時間ほど、JavaScriptの基本的な書き方・動きを学習しました。


初めてJavaScriptに触れたメンバは四苦八苦していましたが、ブラウザへの出力から
ボタンを始めとした要素への設定など、サンプルをもとに作成していきましたよ。


最後にJavaScriptで作られたテトリスで遊んだりもしました(笑)

HTML・CSS・JavaScriptと、今まで学んだことを組み合わせれば一端のWEBページが作れます!
ですが、世の中はもっと便利なものを利用して効率的にプログラミングをしています。

ということで次回はjQuery勉強会をお届けします!ご期待ください!
2018.08.01 出来ごと 東京支店
意味ある?朝早く通勤する時差Bizを4ヵ月実践した結果

こんにちは!東京支店の堀江です。
東京では通勤時間帯の電車の混雑が問題となっています。2017年度の混雑率のデータでは首都圏では東西線が199%と最も高いです。私も東西線に乗車したことがありますがギュウギュウ詰めで本当危険です。混雑時でも列車が動いていればよいのですが、車両点検などで駅の間で止まってしまうと最悪で、身体が動けない状態で待つことになるんです・・・。
大阪は阪急神戸本線が147%で、名古屋でも名鉄本線と犬山線が同率で143%となり、東京ほどではないですが混雑しています。
満員電車の混雑緩和は、社会の生産性向上のための重要な課題となっていて、2017年から東京都が推進しているのが「時差Biz」プロジェクト。通勤時間をずらすことによって満員電車の混雑緩和を促進することが目的となります。
実は私も今年の4月から自主的に時差Bizを始めました。
私は東京の新宿勤務なのですが、マイホームを少し都心から離れた所で購入した為、自宅から職場までドアToドアで平均で1時間25分程かかります。往復で3時間。。。一日の1/8は通勤時間に使っている計算になります。
列車の遅れも考慮して朝8:30頃に勤務先に到着しようとすると通勤ラッシュに巻き込まれます。たとえ鉄道に遅れが全くない日でも通勤時間帯は列車の本数が多く乗り降りにも時間がかかる為、日中より到着時間が2分~3分長くかかります。
私の場合は帰宅する場合は急行など利用し、乗り継ぎがスムーズだと1時間20分ほどで家に到着するのですが、朝の通勤ラッシュ時間帯だと大体1時間30分程かかります。都心では鉄道各社が直通運転している場合が多く、一部の鉄道で遅延が発生すると接続している他社の鉄道も影響を受けて列車が遅れます。1週間の半分は5分~10分程度の電車遅延が発生している気がしますね。そうなると朝の通勤時間は1時間40分位かかる場合があるのです。
仕事を始める前から通勤で疲れたくないし、電車遅延で遅刻するのではないかと不快感が募るので、いっそのこと1時間通勤時間を早くすることにしました。
朝7時過ぎに家を出ていたのを6時過ぎに変えてみると、まず電車の遅延に巻き込まれることがなくなり、毎朝同じ時間に出勤できるようになりました。電車の混雑率も低くなるので通勤の疲労も少なく、座れる確率も上がりました。電車遅延で到着が遅れるのは月に1度あるかないか。通常の通勤時間帯では2日に1回は遅延していたような状態だったので効果は高いです!電車遅延に左右されないので時間を計画的に使用できるようになりました。
早く通勤すると大体7:40頃に職場に到着できるようになりました。今の常駐先は恵まれていて、勤務するフロアには携帯や個人PC等は持ち込めませんが、勤務場所とは別にフリースペースがあり、そこではPCなどが利用可能です。その為私はフリースペースで毎日1時間程、資格の自己学習やタブレットを使用したメールチェック、仕事関連の情報収集など自分の時間として利用しています。
子供がまだ小さいので寝かしつけ等の子守をすると自分の時間を取れるのは何時になるかわからないのですが、朝早く出勤して必ず1日1時間を取れるのは嬉しいです。
家に帰ってから学習や仕事の時間を作らなくてよくなった為、家族と過ごす時間が長くなりました!
また、朝の頭がすっきりした状況で学習などができるので1時間集中できるようになりました。あとは、寝坊して遅刻の心配がなくなりましたね!たとえ1時間2度寝しても普通の通勤時間ですから。今では目覚ましをかけていません。
私の弁当や朝ごはんの準備で妻も早起きすることになってしまいました。一応寝ててもいいよとは言ってあるのですが。。。でも本当助かります。理解してくれて感謝しています。
夜は23時前に就寝するので深夜番組はみれません。また、仕事が忙しくなり残業が続くと起きている時間が長いので疲れがたまりやすいですね。
私達ベネフィットでは企業に出向しているメンバーもいるのですぐに時差出勤制を行うのは難しいかと思います。私は自分の時間を作るために個人的に時差Bizを行っているので勤務時間は9:00~18:00と変わらないので早く家に帰れたりするわけでは無いです。朝8時始業など時差出勤制になれば終業後にジムやスポーツクラブなど時間を使いやすいので助かるのですけど・・・。まだ始まったばかりの「時差Biz」ですが、「クール・ビズ(COOL BIZ)」のように一般に浸透するか判るのはこれからだと思います。
私としては「時差Biz」はもっと広まって欲しいですけど、皆さん早く通勤してしまうと混雑が少なく楽に通勤できている状況が無くなるのでちょっと困るかもしれません(笑)
2018.07.24 研修・勉強会
社内勉強会 CSS編
こんにちは!ベネフィット本社の白木です!
前回のHTML勉強会に続き、今回はCSS勉強会の模様をご紹介します!

とはいえその前に、そもそもCSSって何?と思われる方もいらっしゃることでしょう。
Webでは当たり前に使われてはいますが、触れたことのない方は全くわからないですよね。
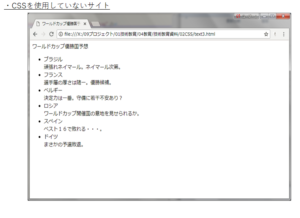
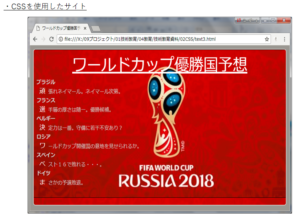
百聞は一見に如かず、簡単に画像でご紹介しましょう。


上二つのWebページ、HTMLには一切触れずCSSを変更するだけで上から下に見栄えを変えることが出来ちゃいます。
(背景として画像ファイルは使用してはいます)
文字の色や大きさだけでなく、下線・背景色・画像の挿入や蛍光ペン風の装飾など、様々な表現を
Webページ上で実現するために活用されていますよ。
それではお客様が思い描く画面を作るため、CSSを学んでいる様子をご紹介!
今回も約2時間、CSSの説明からHTMLへ反映する手順、CSSの設定方法などを学習しました。


勉強会で初めてWebページを作るという人もおり、慣れないやり方に戸惑う人も見受けられましたが、
最後にはみんなと一緒にCSSで画面をぼかしてみたりと遊びに走る余裕がありました(笑)


IT業界というのは多岐に渡り、未経験の分野にお仕事で参加することが全くないとは言えません。
そんな時に備えて我々は、年齢に関係なく、勉強会でのスキルアップを目指しています!

さて次回は、JavaScript勉強会の模様をお届けする予定です!お楽しみに!
2018.07.16 社内イベント 本社
我社のインターンシップ
こんにちは。本社の外山です。
当社では毎年インターンシップを実施しております。

インターンシップとは?学生に就業体験の機会を提供する制度です。
企業によって体験できる業務は様々だと思いますが、我社では実際の業務に携わって頂き、会社の雰囲気を感じることができるカリキュラムとなっています。
先日も名古屋市工芸高校の学生さんが学校主催の就業体験にて我社の業務を体験していきました。
お願いした業務はHPのリニューアルの仕事です。
はじめは不安そうでしたが社員のサポートもあり、次第に慣れてきてかなりいい出来になりました。

実は今年の新人くんもインターンシップで当社を気に入って入社してくれた一人です。
学生にとってインターンシップのいいところは、実際にその企業で働くことが出来るので、その業種が自分に合っているのかがよく分かります。
また、長期のインターンシップであれば、その会社の雰囲気もよく分かります。

例えばインターンシップの対応が悪い会社は、恐らく他の事に対してもいい加減だったり投げやりだったりする確率が高いです。
そういったやる気のある会社かを判断をする為にも是非インターンシップを活用して就職活動に活かして欲しいと思います。
ベネフィットでインターンシップを希望の学生さんは問い合わせよりお問い合わせください。
(インターンシップの受け入れは名古屋本社に限ります)
2018.07.10 BLOG その他 東京支店
中小企業だと住宅ローンを借りるのは不利なのか?

こんにちは!東京支店の堀江です。
これから社会人になる方は規模の大きな会社を目指していらっしゃる方も多いかと思います。中小企業だと社会的信用はどうなのかと心配してしまうかもしれません。
私は2年前に人生で最も高額と思われる家を購入しました。購入するにあたって住宅ローンを組んだのですが、お金を借りるときは事前に銀行の審査を受けなければなりません。
たとえば2000万円を借りたいとすると、その人の個人の情報を基に銀行側が判断することになるのですが、その時の審査で実は職業も少なからず関わってくる場合があります。
住宅ローンの主な審査条件は「返済能力があるかどうか」です。銀行は大きな金額を貸すので、返済できる人間かどうかを見極める必要があります。主な判断基準は以下のような内容だと言われています。(厳密には公表されていないので、詳細は各銀行へお問い合わせください。)
【住宅ローン審査基準】
住宅ローンでお金を借りるだけであれば実は会社の規模はそれほど関係ないようです。ただし、借りる金額が多い場合は業種も判断基準に入ってきます。優遇されやすいと言われている順番に業種を並べてみました。
【融資されやすい業種順位】
最初に言っておきますが・・・・。
大手企業に勤めていなくてもベネフィットのような現在は中小企業(大企業になるべく頑張ります!)でも全く問題はなかったです!
私は大手都市銀行、大手銀行、ネット銀行の3社で住宅ローンを検討し、3社とも審査を受け、問題なく通りました。実際に銀行の方に聞いてみたのですが、例えば4000万円以上の高額金額を住宅ローンで借りる時に審査が通りやすいのは、下記の3点だそうです。
私は住宅ローンを検討した3社のうち、2社から公には公表されていない低金利での契約を勧められました。銀行の人に言われたのは主に公務員向けのプランで普段紹介はしていないらしく、パンフレット等に掲載されていない低金利プランでした。
残念ながら低金利プランを提案されたのが遅く、他の1社で契約を進めていて、土地決済などのスケジュールを変更しなければならなそうなので諦めました。初めから提案してもらえればそちらにしたのになぁ・・・・
私が好条件を勧めてもらったのは、まとまった自己資金がそれなりにあった為と、勤続年数が15年以上で、年収も安定していた為と思われます。
ちなみに私は30歳まで貯金額は50~100万円位の散財生活でしたが、結婚を期に苦労して一気に貯金しました(笑) できれば20代からしっかり貯金しておくことをお勧めいたします!
2018.06.28 BLOG 出来ごと 東京支店
IT業界が残業への意識改革が始まっているお話

こんにちは!東京支店の堀江です。
少しご無沙汰になってしまいましたが、今回は残業のお話です。
IT業界は稼働時間が多くブラックな業界という認識が広まった時もあり、IT業界を選ぶ就職希望者も以前より減少しているようです。
ただ、仕事をする環境は私が入社した2001年頃よりかなり変化してきていると思います。特に大きく変化しているのが残業についてですね。
私が入社した17年前頃は時間外稼働の規制はそれほど厳しくなく、大げさに言うと残業をしたり、休日出勤を行うのがステータスのような雰囲気でした。
その為私も毎月40~50時間の残業は当たり前で、多い時は100時間を超えることも何度かありました。
ただ、2010年頃から労働基準法(36協定)で定められた時間外労働を制限する動きが活発となり、私の実体験で言えばここ数年では40時間の残業を超えること自体が珍しくなってきました。
以前は自由に残業できたのですが、契約形態によって前後はありますが2010年位から毎月40~45時間の残業を越えないように指示が出るようになり、決められた残業時間を超える場合は事前に上長承認が必要になるケースが多くなりました。
私が現在常駐する某大手企業では20時間を超えないように調整してくださいと言われています。
今まで定時帰宅推奨日はあったのですが、あくまで推奨なので定時で帰る人はいませんでした。
ところが私が常駐するIT系の某大手企業ではなんと今週から毎週2日は定時帰宅する日を設定されました。今回驚いたのは強制力が非常に強いことです!
定時帰社日を設定した理由としては、下記の状況が日常化されている為とのことでした。
「早く帰れない空気がある。」
「本来不要な会議や、定時時間外の打ち合わせが設定されている」
定時帰宅の対象者は基本的に某大手企業の正社員、常駐する協力会社の技術者が対象で、障害やスケジュールに重大なインパクトが発生する内容に限り、チームリーダー、プロジェクトリーダーの承認の上、最終的に稼働監視員の許可が無いと時間外業務を認めないという内容です。
定時帰宅日の日に事前に残業申請をしていた方が数人いたのですが、業務内容を詳細に確認し、リーダーなどが調整を行うことで回避できるとの事で残業不可と回答が出ていました。
実際に定時帰宅日が始まった感想としては、これだけ強制力が強いと本音としては非常に助かると思いましたね。残業が減ったとはいえ、いままで定時に帰宅する人はほとんどいませんでしたから。ただし、残業できなくなったので定時時間内に業務を完了させるために仕事の組み立てや、工夫が必要になりそうです。
まだ実験的な要素がある定時帰宅日の設定ですが、大手企業に浸透すれば中小企業へと広まっていく可能性があります。IT企業がブラックという認識は今後大きく変わるかもしれません。
2018.06.11 研修・勉強会
社内勉強会
はじめまして!ベネフィット本社の白木です!
今回は本社で開催された社内勉強会の模様をお届けします。

その前に、当社ではIT業界といっても様々な職場で従事しているメンバがいます。
例えばプログラマとして作業をするとしても、言語はメインフレーム系と呼ばれるPL/ⅠやCOBOL、分散系と呼称されるJavaやC++などを扱ったりします。
またネットワークエンジニアとしてお客様の運用環境の管理を行う場合もあります。
社内勉強会では色々な場所で作業しているメンバに向けて、仕事では触れる機会の少ない分野の知識を、基礎的なところから身に付けることを目的に開始されました。
今回は、インターネットを利用しているのであれば必ず使用するHTMLについての勉強会の模様をご紹介します!




勉強会では若手社員が講師役となり、HTMLとはなにかの説明から、主なタグの説明、実際にwebページを作成するまで約2時間かけて行いました。
意外と上の世代も生徒として勉強会に参加したのは、日ごろ接点が薄い分野への探求心・知識欲でしょうか!
そんな生徒からバラエティに富んだ質問も飛び交いつつ、和気藹々とした中で楽しく学ぶことが出来たと思います。


ところでWebページといえば過去には個人サイトが隆盛を誇っていましたね。
今はブログなどが多数を占めているので個性的なWebページもあまり見かけなくなりましたが…。
私もかつて学校の授業で作ったことがありますが、まぁ今思い出すと恥ずかしいもので黒歴史の一つです(汗)

今後も社内勉強会の様子はお伝えしていきますので、お楽しみに!